不使用wordpress主题自带404页面调用nginx自定义html静态404页面
很多wordpress主题上,都带有精美的404页面
可我不喜欢,我还是比较喜欢DIY从网上找一些自己看着顺眼的404页面来使用
具体步骤很简单,先从网上下载一个自己喜欢的404的页面模板
再上传到你网站的根目录下,是网站的根目录,不是服务器的根目录
linux直接安装lrzsz工具给404页面传上去
apt-get install lrzsz -y怎么使用lrzsz看这里
我们传好404.html页面后,来具体操作LNMP设置Nginx 404错误页
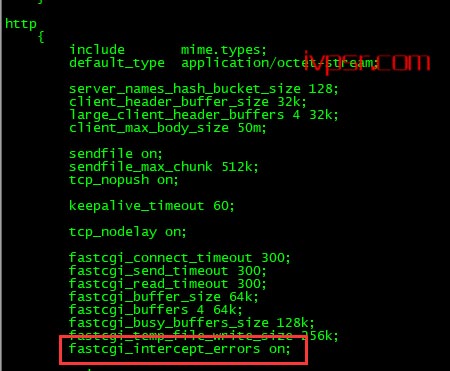
vi /usr/local/nginx/conf/nginx.conf在http的代码区域加入下面这行
fastcgi_intercept_errors on;

接下来我们编辑网站的配置文件,例如
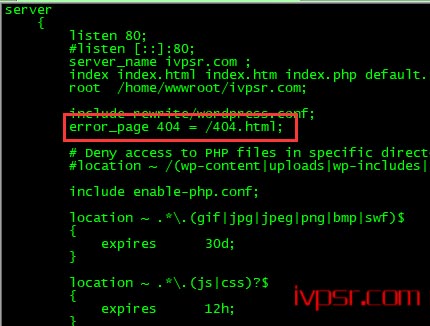
vi /usr/local/nginx/conf/vhost/xxxx.com.conf在server 区段添加下面代码
error_page 404 = /404.html;

测试配置文件是否正确:/usr/local/nginx/sbin/nginx -t ,返回下面代码通过:
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
configuration file /usr/local/nginx/conf/nginx.conf test is successful
重启lnmp(我这里用的lnmp是一键脚本所以用的是下面命令)
lnmp nginx reload之后就可以看见自定义的404页面了
版权声明:
作者:ivpsr.com
链接:https://ivpsr.com/171.html
文章版权归作者所有,未经允许请勿转载。
THE END