wordpress表格添加水平滚动条CSS代码
简介
以本站为例,之前显示表格时都会出现溢出超出屏幕的问题。最后还是决定加入一个水平滚动条的样式,毕竟经常会用到表格来,这样无论是自己还是用户看起来都会比较便于阅读
教程
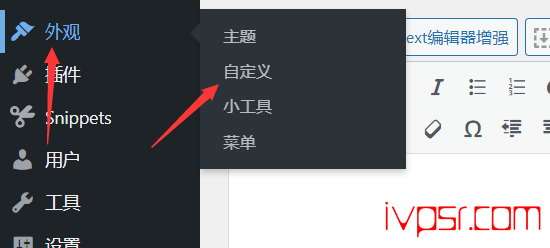
在【外观】-> 【自定义】

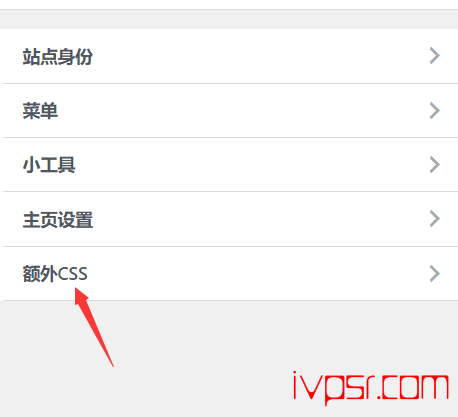
点击【额外CSS】

我们把下面的代码复制进去后,点击发布
table {
display: block;
overflow-x: auto;
white-space: nowrap;
}
如果出现了未填充满表格的情况,再把下面一行也复制进去
table tbody {
display: table;
width: 100%;
}
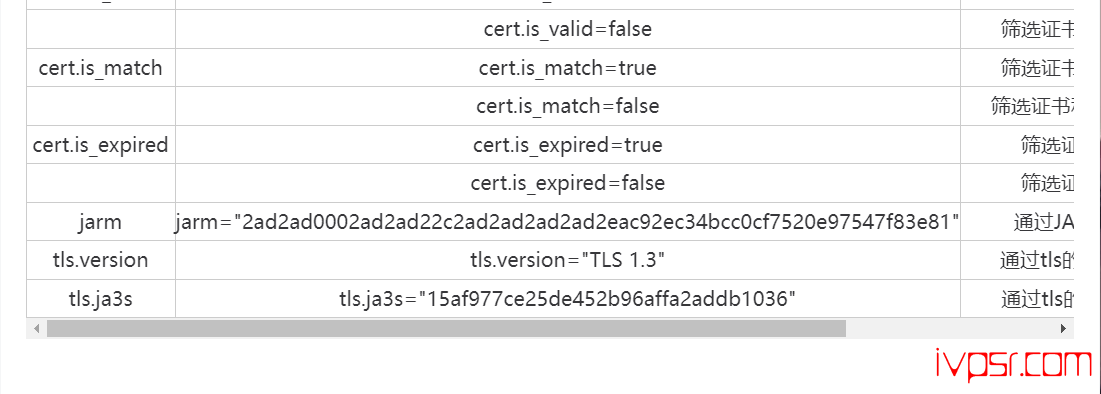
最终我们可以看到效果,只要是超出的部分就会自动加一个水平滚动条

版权声明:
作者:ivpsr.com
链接:https://ivpsr.com/7124.html
文章版权归作者所有,未经允许请勿转载。
THE END