教小白纯手工代码强化worpdress编辑器增加功能按钮(非插件)
在我们使用wordpress的时候,默认的后台编辑所自带的功能实在太少了
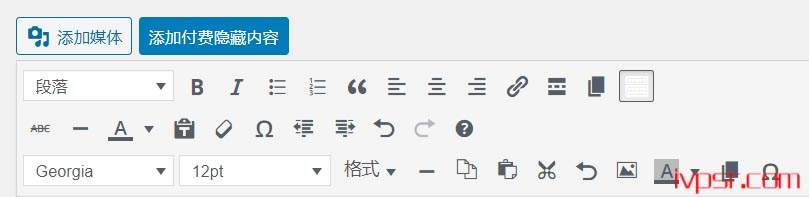
差不多就下图这些吧,很是不够用

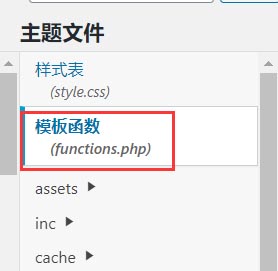
方法很简单,点击外观到主题里——主题编辑器

找到模板函数

只需要将下面的代码,复制粘贴到自己使用模板的模板函数functions.php中即可
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = ‘fontselect’;
$buttons[] = ‘fontsizeselect’;
$buttons[] = ‘cleanup’;
$buttons[] = ‘styleselect’;
$buttons[] = ‘hr’;
$buttons[] = ‘del’;
$buttons[] = ‘sub’;
$buttons[] = ‘sup’;
$buttons[] = ‘copy’;
$buttons[] = ‘paste’;
$buttons[] = ‘cut’;
$buttons[] = ‘undo’;
$buttons[] = ‘image’;
$buttons[] = ‘anchor’;
$buttons[] = ‘backcolor’;
$buttons[] = ‘wp_page’;
$buttons[] = ‘charmap’;
return $buttons;
}
add_filter(“mce_buttons_3”, “add_editor_buttons”);
//增强编辑器结束
来看下我强化后的编辑器是什么样

版权声明:
作者:ivpsr.com
链接:https://ivpsr.com/270.html
文章版权归作者所有,未经允许请勿转载。
THE END